ビュー
このセクションでは「ビュー」系統の機能について解説します。
ビューを使うことで、画面にテキストやボタンを表示したり、ボタンをタッチしたときの応答を定義することができます。
画面にテキストやボタンを表示するには「ビュー」と呼ばれる要素を貼り付けることで実現します。
複数のビューを収容するための特殊なビュー(容器としてのビュー)もあり、それは「レイアウト」と呼びます。レイアウトは別セクションで扱います。
ビュー入門(テキストビューを例に)
「テキストビュー」は画面に文字を表示するためのビューです。
■テキストビューを生成
まず「テキストビューを生成」を実行してIDを取得し、そのIDに対して文字を設定したり描画を指示したりします。
文法
テキストビューを生成 → <ID> (IDは32bit整数)
単発のテキストビューを生成する例。
記述例(1)
挨拶文は ID
テキストビューを生成し 挨拶文に 入れ
上のソースでは、挨拶文のIDを格納する変数宣言に「挨拶文は ID」と書いています。
整数値の格納なので「挨拶文は 変数」としてももちろん良いのですが、IDを格納する変数であることが分かるように「ID」という変数型を使っています。(「ID」は「変数」を等価定義したものに過ぎず、同じものです)
同じようなビューがたくさんある場合は生成したIDを配列に入れるのも良い方法です。
記述例(2)
商品数は 数値 3
商品ビューは 商品数の ID
表示名は 文字列定数 「たまご」 「とうふ」 「だいこん」
〜レイアウトの定義は略〜
商品数を
回数指定し
テキストビューを生成し 商品ビュー(回数)に 入れ
表示名(回数)を 商品ビュー(回数)に 文字を設定し
商品ビュー(回数)を 上位レイアウトに ビューを追加し
繰り返し
■文字を設定
ビューに文字を設定します(テキストビュー以外にも、ほとんどのビューで使います)
文法
<文字列>を <ID>に 文字を設定 → ・
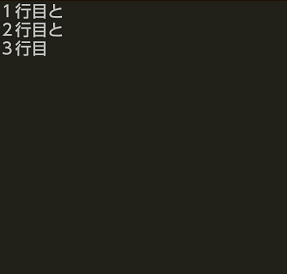
テキストビューに複数行の文字列を表示するには、ソースコード中に「&改行&」のように記述してください。<>
プログラムで動的に文字列を生成する場合は 0x0a (または 0ah )を行間に入れてください。
(例)
「1行目と&改行&」続
「2行目と&改行&」続
「3行目」を _テキストビューに 文字を設定する

ビューをアクティビティ(画面)に追加して見えるようにします。(テキストビュー以外にも、すぺてのビューで使えます)
文法
<ID>を ビューをアクティビティに追加 → ・
「追加」という名前であるにもかかわらず、本機能を使う場合は1つのビューしか表示できないため、ごく簡単なサンプルプログラムなどを別として、使う機会は少ないと思います。(実務ではレイアウトを使って複数のビューを表示することが多いはずです)
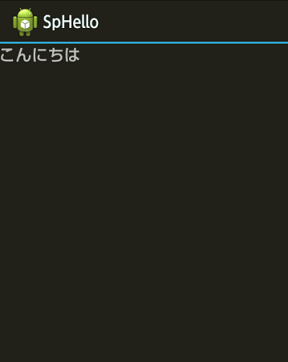
■テキストビューを使った最も簡単なアプリ
以上のテキストビュー向け単語を使うまとまったプログラムの一例です。
Androidの画面に何か文字を表示するプログラムとしてはこれが一番短いものになります。(他言語の Hello World! に相当)
記述例
※ファイル名 View/SpHello.src
メインとは (・ → ・)
挨拶文は ID
テキストビューを生成し 挨拶文に 入れ
「こんにちは」を 挨拶文に 文字を設定し
挨拶文を ビューをアクティビティに追加すること。

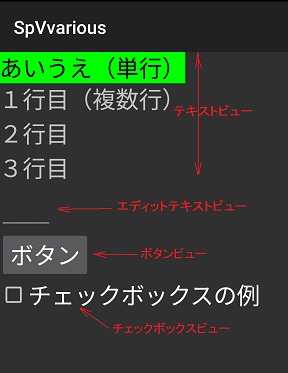
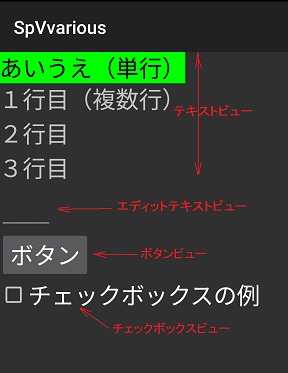
すべてのビューの解説
■各種ビューを生成
先の「テキストビューを生成」を含めた、すべてのビューの生成を以下にまとめます。
文法
テキストビューを生成 → <ID> (IDは32bit整数)
エディットテキストビューを生成 → <ID>
ボタンビューを生成 → <ID>
チェックボックスビューを生成 → <ID>
記述例
※ファイル名 View/SpVvarious.src
メインとは (・ → ・)
_レイアウトは ID
_テキストは ID
_エディットテキストは ID
_ボタンは ID
_チェックボックスは ID
(レイアウト)
リニアレイアウトを生成し _レイアウトに 入れ
垂直を _レイアウトに 子の追加方向を設定し
_レイアウトを レイアウトをアクティビティに追加し
(テキストビュー)
テキストビューを生成し _テキストに 入れ
20を _テキストに 文字のサイズを設定し
黒色を _テキストに 文字の色を設定し
緑色を _テキストに 背景色を設定し
「あいうえ」を _テキストに 文字を設定し
_テキストを _レイアウトに ビューを追加し
(エディットテキストビュー)
エディットテキストビューを生成し _エディットテキストに 入れ
「」を _エディットテキストに 文字を設定し
200と 非拡張を _エディットテキストに ビューのサイズを設定し
_エディットテキストを _レイアウトに ビューを追加し
(ボタンビュー)
ボタンビューを生成し _ボタンに 入れ
20を _ボタンに 文字のサイズを設定し
「ボタン」を _ボタンに 文字を設定し
_ボタンを _レイアウトに ビューを追加し
(チェックボックスビュー)
チェックボックスビューを生成し _チェックボックスに 入れ
20を _チェックボックスに 文字のサイズを設定し
「チェックボックスの例」を _チェックボックスに 文字を設定し
偽を _チェックボックスに チェック状態を設定し
_チェックボックスを _レイアウトに ビューを追加し。

- テキストビューについて
- ・任意の文字列を表示できます。
- ・背景色または文字色を明示する場合は テーマとの関係の注意事項 も参照してください。
- ・直近で表示されている文字列を参照することもできます。「文字を取得」を使います。
- エディットテキストビューについて
- ・1行分の文字列を入力できるビューです。
- ・背景色または文字色を明示する場合は テーマとの関係の注意事項 も参照してください。
- ・初期状態では文字を表示しないことが多いと思いますがその場合、ビュー幅が極端に短くなってしまいます。
- 上のサンプルソースのように、「ビューのサイズを設定」を使って横幅を明示するのが良いでしょう
- ・入力したテキストを参照するには「文字を取得」を使ってください
- ボタンビューについて
- ・ボタンを押したときにアクションを起こすことができます
- ・背景色または文字色を明示する場合は テーマとの関係の注意事項 も参照してください。
- ・ビューに対する汎用の処理単語に加えて以下が使えます
- ・クリックした時のイベント処理方法は クリックリスナーを登録 のセクションに詳しく解説してあります。
文法
<ID>を クリックリスナーを登録 → ・
(クリックしたときイベントを発生させます)
ボタンクリック処理とは 本定義 (ID → 戻値)
〜略〜。
(イベントはここで処理します)
- チェックボックスビューについて
- ・ビューに対する汎用の処理単語に加えて以下が使えます
- ・クリックした時のイベント処理方法は クリックリスナーを登録 のセクションに詳しく解説してあります。
文法
<ID>で チェック状態を取得 → 状態(1or0)
<状態(1or0)>を <ID>に チェック状態を設定 → ・
<ID>を クリックリスナーを登録 → ・
(クリックしたときイベントを発生させます)
チェックボックス変化処理とは 本定義 (ID → 戻値)
〜略〜。
(イベントはここで処理します)
(チェックが入ったのか外れたのかの判断には「チェック状態を取得」をお使いください)
■文字や色を設定
先の「文字を設定」を含め、文字や色を設定する処理単語群を以下にまとめます。
文法
----------------------------------------------------------------------
<文字列>を <ID>に 文字を設定 → ・
<文字列>を <ID>に 文字を追加 → ・
<ID>から [<格納文字列実体>をつかい] 文字を取得 → <文字列>
----------------------------------------------------------------------
ビューを描画した後でも「文字を設定/追加」により表示を変更できます。
その際、再描画を促すような記述は不要であり直ちに画面に反映されます。
----------------------------------------------------------------------
<色コード>を <ID>に 文字の色設定 → ・
<色コード>を <ID>に 背景色設定 → ・
----------------------------------------------------------------------
<色コード>を指定する場合は以下のように16進数で記述すると分かりやすいです。
0xRRGGBB (例: 0xaaeecc) RGBを2桁ずつ指定
0xAARRGGBB (例: 0xffaaeecc) 透明度+RGBを指定
あるいは以下のシンボルも使えます。
黒色 (ブラックも等価)
青色 (ブルーも等価)
水色 (シアンも等価)
濃い灰色 (ダークグレーも等価)
灰色 (グレーも等価)
緑色 (グリーンも等価)
薄い灰色 (ライトグレーも等価)
赤紫色 (マゼンタも等価)
赤色 (レッドも等価)
透明色 (トランスペアレントも等価)
白色 (ホワイトも等価)
黄色 (イエローも等価)
ボタンビューの場合、濃いグレーの背景に文字が白色‥がデフォルトになっています。
その色で良いのなら特に指定する必要はありません。
----------------------------------------------------------------------
<フォントファミリー>を <ID>に フォントファミリーを設定 → ・
----------------------------------------------------------------------
フォントファミリーの値としては以下の整数を使ってください。
1:SERIF
2:SANS_SERIF (デフォルト)
3:MONOSPACE (等幅フォント)
・「フォントファミリーを設定」は暫定仕様です
・「フォントファミリーを設定」を指定した場合は日本語が表示できません
・当座はASCII文字の等幅表示ぐらいしか用途が無いかも知れません
----------------------------------------------------------------------
<1or0>を <ID>に チェック状態を設定 → ・
<ID>から チェック状態を取得 → <1or0>
----------------------------------------------------------------------
チェックボックスのチェック状態を設定/参照するものです。
上記にある「フォントファミリーを設定」について補足します。
今の版では日本語を表示できないので今のところはASCII文字の当幅フォントを使うぐらいしか目的が無いかも知れません。
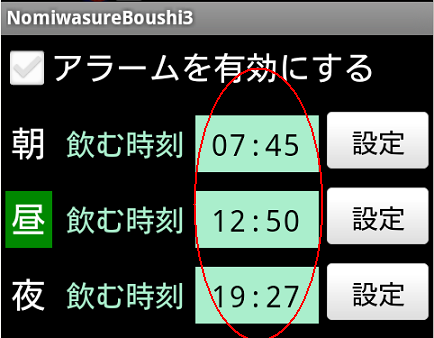
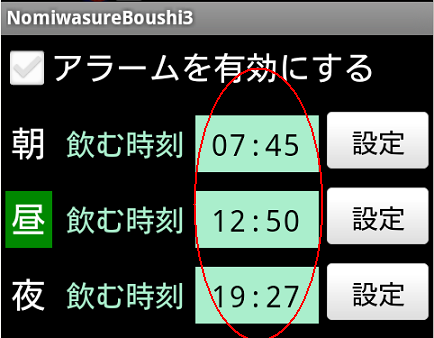
参考までに、弊社作成の「薬の飲み忘れ防止アプリ」では以下の部分に使っています。
記述例
3を 予定時刻ビュー(回数)に フォントファミリーを設定し

上ではビュー3つで時刻を表示していますが、デフォルトのフォントファミリーでは、たとえば「1」と「8」の幅が違うため3つの時刻表示幅にばらつきが生じ、縦が揃わなくなってしまいます。それを避けるためにフォントファミリー設定を使っています。
■文字のサイズを設定
文字のサイズを指定できます。
指定しない場合の文字はかなり小さいので、画面に余裕が有れば指定するのが良いでしょう。
筆者は18や20を好んで使っています。
文法
<大きさ>を <ID>に 文字のサイズ設定 → ・
<大きさ>の単位:
「文字のサイズ設定」で指定する値(整数)の単位はspです。
その他の単位を使うには以下の処理単語を利用してください。
<大きさ>を <ID>に 文字のサイズ設定・dp → ・
<大きさ>を <ID>に 文字のサイズ設定・mm → ・
<大きさ>を <ID>に 文字のサイズ設定・pt → ・
<大きさ>を <ID>に 文字のサイズ設定・px → ・
<大きさ>を <ID>に 文字のサイズ設定・sp → ・
↑「文字のサイズ設定」と同じ
■中身の配置を設定
文字の配置に関するものには以下があります。
(注:ビュー自体の配置ではなくその中身(たとえば文字)の配置を指定するものです。ビュー自体の配置はレイアウトにておこないます)
文法
<位置情報>を <ID>に 中身の配置を設定 → ・
<位置情報>として以下のシンボル(実際には配列要素)を利用してください。
無配置
左側
右側
上辺
下辺
中央
水平中央
垂直中央
(「水平中央と 垂直中央を ORし ‥に 中身の配置を設定」 という記述も可)
■ビューのサイズを設定
文法
<幅>と <高さ>を <ID>に ビューのサイズを設定 → ・
○幅と高さの単位はピクセルです。
○数値でなく、シンボル「拡張」「非拡張」という特殊な値も指定できます。
「拡張」を指定すると、幅または高さいっぱいに引き伸ばした大きさになります。
「非拡張」を指定すると、幅や高さは内部のテキストを収容できる適度な大きさ
になります(ビューのサイズが自動決定される)。
○「ビューのサイズを設定」をおこなわない場合は、
非拡張と 非拡張を <ID>に ビューのサイズを設定 → ・
が指定されているのと同じです。
記述例
※ファイル名 View/SpVexpand.src
メインとは (・ → ・)
ボタン1は ID
ボタンビューを生成し ボタン1に 入れ
「ボタン1」を ボタン1に 文字を設定し
拡張と 非拡張を ボタン1に ビューサイズを設定し
↑幅を拡張して親のサイズに合わせる。高さはありまのまま
ボタン1を ビューをアクティビティに追加すること。

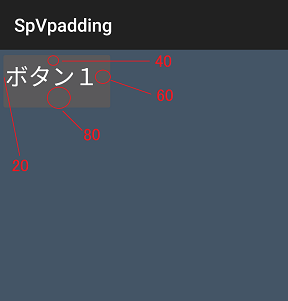
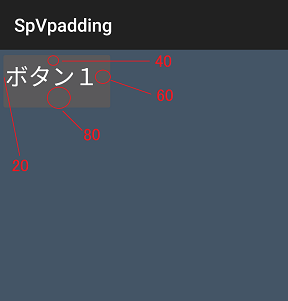
■ビューのパディングを設定
ビューの内部に余裕を作ります。
文法
<左>、<上>、<右>、<下>を <ID>に ビューのパディングを設定 → ・
<左> 〜 <下>の単位はピクセルです。
記述例
※ファイル名 View/SpVpadding.src
メインとは (・ → ・)
_レイアウトは ID
_ボタン1は ID
(レイアウト)
リニアレイアウトを生成し _レイアウトに 入れ
垂直を _レイアウトに 子の追加方向を設定し
0xff445566を _レイアウトに 背景色設定し
_レイアウトを レイアウトをアクティビティに追加し
(ボタン1)
ボタンビューを生成し _ボタン1に 入れ
20を _ボタン1に 文字のサイズを設定し
「ボタン1」を _ボタン1に 文字を設定し
20、40、60、80を _ボタン1に ビューのパディングを設定し
_ボタン1を _レイアウトに ビューを追加する。

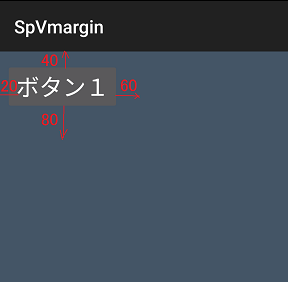
■ビューのマージンを設定
ビューの外部に余裕を作ります。
文法
<左>、<上>、<右>、<下>を <ID>に ビューのマージンを設定 → ・
<左> 〜 <下>の単位はピクセルです。
記述例
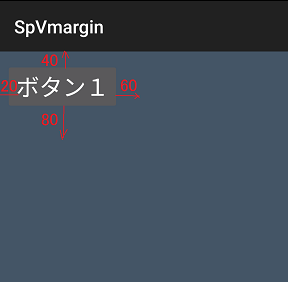
※ファイル名 View/SpVmargin.src
メインとは (・ → ・)
_レイアウトは ID
_ボタン1は ID
(レイアウト)
リニアレイアウトを生成し _レイアウトに 入れ
垂直を _レイアウトに 子の追加方向を設定し
0xff445566を _レイアウトに 背景色設定し
_レイアウトを レイアウトをアクティビティに追加し
(ボタン1)
ボタンビューを生成し _ボタン1に 入れ
20を _ボタン1に 文字のサイズを設定し
「ボタン1」を _ボタン1に 文字を設定し
20、40、60、80を _ボタン1に ビューのマージンを設定し
_ボタン1を _レイアウトに ビューを追加し

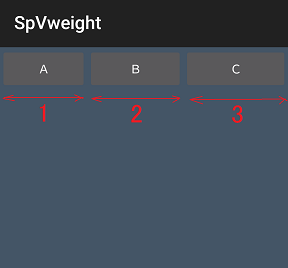
■ビューのウェイトを設定
レイアウト中に複数のビューを並べる際、指定した比率の大きさで、かつ、親サイズ一杯に配置します。
レイアウトの中いっぱいを使い、二等分・三等分したビューを配置するのに使います。
全体的に幅または高さがいっぱいになるため、パラメータ「拡張」を使ってビューサイズを指定する必要はありません。
文法
<比率>を <ID>に ビューのウェイトを設定 → ・
記述例
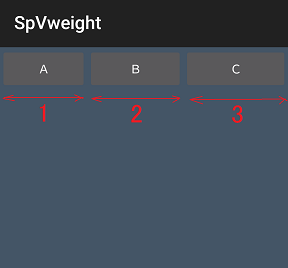
※ファイル名 View/SpVweight.src
メインとは (・ → ・)
_レイアウトは ID
_ボタン1は ID
_ボタン2は ID
_ボタン3は ID
(レイアウト)
リニアレイアウトを生成し _レイアウトに 入れ
水平を _レイアウトに 子の追加方向を設定し
0xff445566を _レイアウトに 背景色設定し
_レイアウトを レイアウトをアクティビティに追加し
(ボタン1)
ボタンビューを生成し _ボタン1に 入れ
20を _ボタン1に 文字のサイズを設定し
「A」を _ボタン1に 文字を設定し
1を _ボタン1に ビューのウェイトを設定し
_ボタン1を _レイアウトに ビューを追加し
(ボタン2)
ボタンビューを生成し _ボタン2に 入れ
20を _ボタン2に 文字のサイズを設定し
「B」を _ボタン2に 文字を設定し
2を _ボタン2に ビューのウェイトを設定し
_ボタン2を _レイアウトに ビューを追加し
(ボタン3)
ボタンビューを生成し _ボタン3に 入れ
20を _ボタン3に 文字のサイズを設定し
「C」を _ボタン3に 文字を設定し
3を _ボタン3に ビューのウェイトを設定し
_ボタン3を _レイアウトに ビューを追加する。

■一つのビューの削除
ビューの削除には生成時のIDを指定します。
見え方としては「削除して詰め」になります。
文法
<子ID>を <親ID>から ビューを削除 → ・
記述例
_ボタン3を _レイアウトから ビューを削除し
■すべてのビューの削除
指定した親レイアウトに所属するすべてのビューを削除します。
見え方としては「削除して詰め」になります。
文法
<親ID>から すべてのビューを削除 → ・
■クリックリスナーを登録
ビュー(ボタン または チェックボックス)に対し、それをクリックしたときにイベントを発生させるよう登録することができます。
記述例
ボタン1を クリックリスナーを登録し
チェックボックス1を クリックリスナーを登録し
■クリックのイベント処理の引き受け
前記した「クリックリスナーを登録」したビューがクリックされた時、システムから次の処理単語が呼び出されます。
文法
ボタンクリック処理とは 本定義 (ID → 戻値)
〜略〜。
チェックボックス変化処理とは 本定義 (ID → 戻値)
〜略〜。
サンプルプログラムと画面例については、「起動/終了/イベント処理」−「クリック時のイベント処理」 に詳しい解説があります。
■IDから番号を得る
「ボタンクリック処理」の本定義中で使われることが多いです。
渡されたビューIDから、テキストビュー、ボタンビューなど、ビュー種類毎に割付られた通し番号(種類ごとに1から始まります)を整数として得られます。複数のボタンを配置しているとき、どのボタンが押されたのかの判定に使うと便利です。
文法
<ID>から IDから番号を得る → 番号(整数)
記述例
_ボタンIDの IDから番号を得て _ボタン番号に 入れ

Copyright(C) 2000 Scripts Lab. Inc.