
注以下での操作例は Windowsの場合を示しています。Linux環境ではパス区切り文字など、Windowsとは多少異なる部分もあります。お手数ですがLinux環境についてはWindowsでの操作から推測してお読み願います。
サンプルプログラムの一括コンパイル
pmind¥cgilib¥sample¥ ディレクトリにサンプルプログラムが多数入っています。
このディレクトリにあるプログラムはソースファイルのみなので、動かすにはまず最初にコンパイルする必要があります。コンパイルは個別に mind を起動しても良いのですが、全部まとめてコンパイルするためのバッチファイルを用意してあります。
で一括コンパイルできます。個別のソースのコンパイル方法は上記バッチファイルを読んで参考にしてください。(強制コンパイル) makehere force (Windows) ./makehere.sh force (Linux)
(修正のあったものを再コンパイル) makehere (Windows) ./makehere.sh (Linux)
Mindランタイムライブラリの複写
まずMindでCGIを作成した場合のオブジェクトファイルについて説明します。
サンプルディレクトリにある一番簡単なCGIのソース helloweb.src を例にとると、このソースファイルから作られたオブジェクトファイルがCGIとして動作するには以下の3つのファイルが必要になります。
helloweb.cgi ←Webサーバから起動されるプログラム(実際はキッカーに過ぎない) helloweb.mco ←Mコードファイル(実質的なCGIの本体はこちら) mrunt160(.exe) ←Mindのランタイムライブラリ(Linuxは拡張子無し)
CGIでなくても、Mindで作成したプログラムが動作するには上記3ファイルが必要です。(1番目のものについては、CGIでないものは.cgiではなく.exeとなります)
複数のCGIを置く場合であっても、mrunt160(.exe) は共通利用となるためディレクトリ内に1つあれば良いです。
開発者はcopyコマンドまたは相当するコマンドによって、Mindランタイムを pmind¥bin¥ ディレクトリからCGIの置かれているディレクトリに複写してもいいのですが、その作業を楽にするための標準ツールがあります。それが getCGIruntime というプログラムです。
C:¥pmind¥cgilib¥sample>getCGIruntime
8: C:¥Mind¥pmindwin¥bin ←Mindのbinパスを自動的に見つけ確認
複写元のパスの番号を選択してください:8
1: C:¥Mind¥pmindwin¥bin¥mrunt160.exe ←このランタイムで良いか確認
利用するランタイムの番号を入力してください:1 (Linuxでは拡張子無し)
カレントディレクトリに複写しました。
C:¥pmind¥cgilib¥sample>helloweb.cgi ←Linuxでは ./helloweb.cgi
Content-type: text/html; charset=shift_jis
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Hello Web (by Mind CGI)</TITLE>
</HEAD>
<BODY>
<H2 align="center">こんにちは</H2><H2 align="center">(これはCGIから
出力したページです)</H2>
</BODY>
</HTML>
Webサーバソフトのセットアップ
最初に、テストに使うWebサーバソフトとしてを何か適当なものを選択し、設置してください。
Windows環境
04WebServerについては、たとえば以下のサイトを参考にしてください。
(弊社では Windows 7 64bit 環境で同ソフトとMindとの動作を確認済みです)
04WebServer : パーソナルWebサーバ
http://www.soft3304.net/04WebServer/
04WebServer - 窓の杜ライブラリ
http://forest.watch.impress.co.jp/library/software/04webserver/

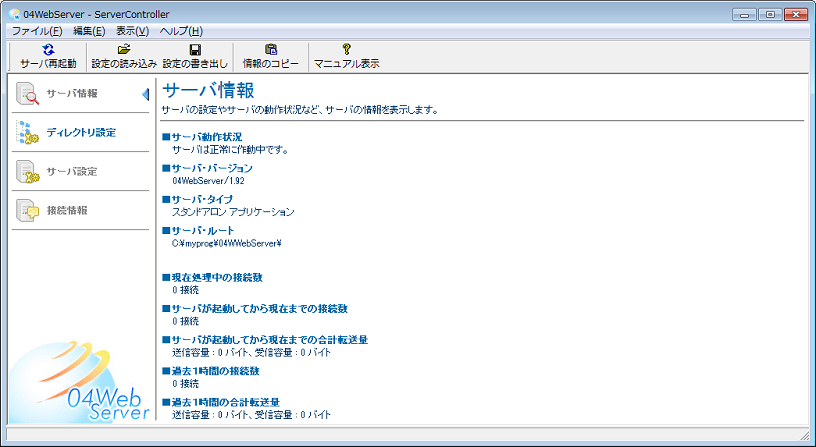
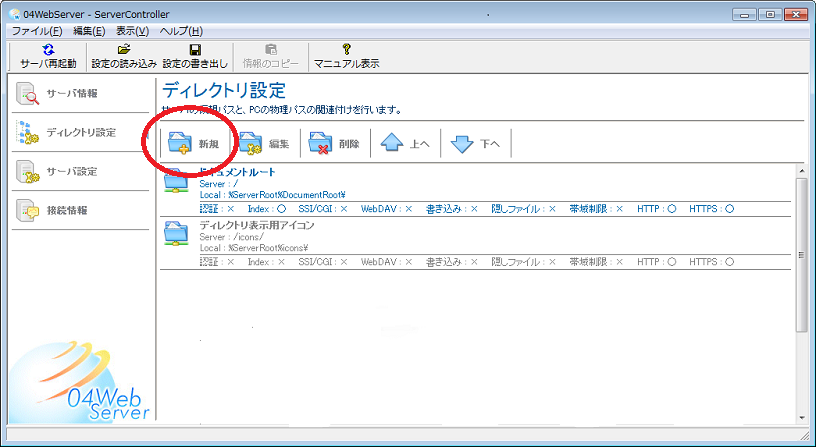
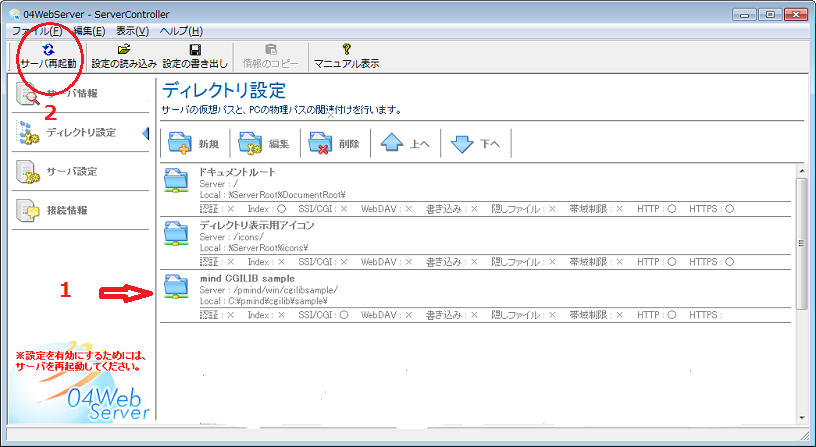
上の図で左側にあるメニューから「ディレクトリ設定」を選びます。

上の図で「新規」ボタンを押します(新しい仮想パスを作成します)。
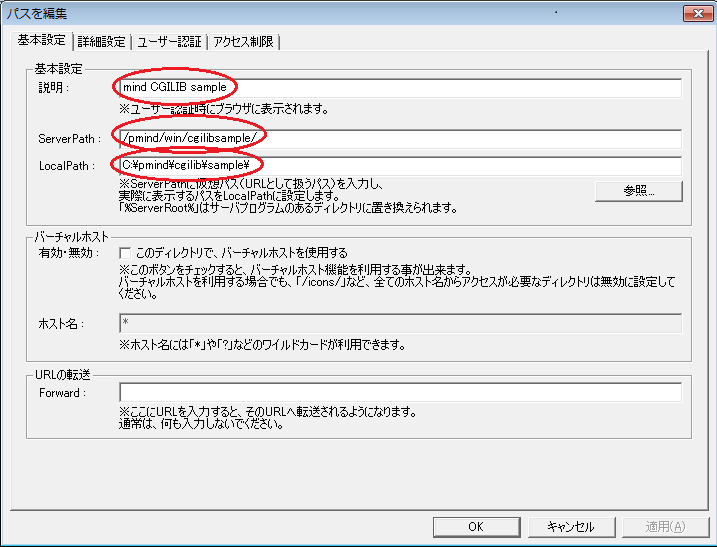
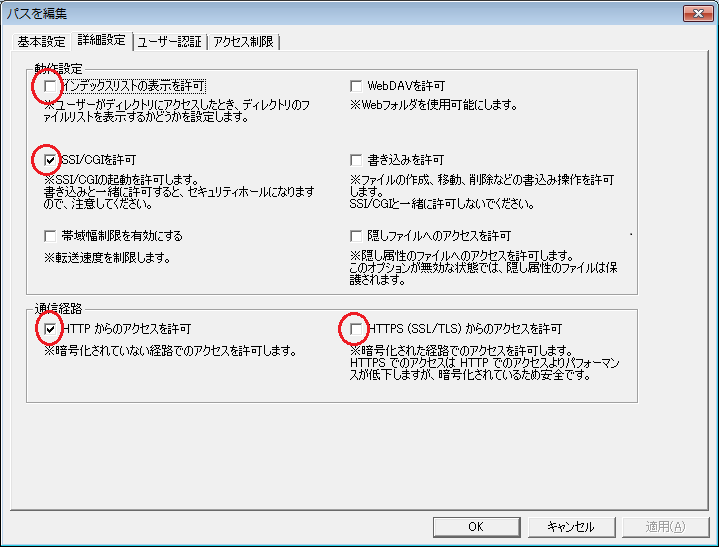
次のようなダイアログが開きます。

上記赤マークの箇所を記入します。
説明: この仮想パスの名称を記入します。何でも構いませんがたとえば、 「mind CGILIB sample」と入力します。 ServerPath: 仮想パス(URLとしてのパス)を記入します。何でも構いませんがたとえば、 「/pmind/win/cgilibsample/」と入力します。 LocalPath: 実パス(コンピュータ内の実際のパス)を記入します。 「C:\pmind\cgilib\sample\」と入力します。

上記赤マークの状態になるようチェックボックスを変更します。
今回はサンプルプログラムのテストであり、セキュリティはあまり考慮していませんが、実運用サーバでは「インデックスリストの表示を許可」はオフにしておくことを薦めます。
04WebServerではCGI関連の詳細はデフォルトのままで動作しましたが、Webサーバソフトによっては、CGIの種類を指定する必要があるかも知れません。拡張子 .cgi の扱いを(PerlやPHPなどのインタプリタではなく)「実行ファイル」と指定するような設定にしてください。

上記で(1)の行が新しい仮想パスの情報です。ここを確認した後、(2)の「サーバ再起動」のボタンを押してください。
http://localhost/pmind/win/cgilibsample/helloweb.html次の画面が表示されます(このトップ画面は単なる静的HTMLで、たとえWebサーバのCGI関連の設定が不完全でもこの画面だけは表示されるはずです)。

Linux環境
たとえば /etc/conf/httpd.conf の中に以下の記述を追加してください(注:下記で foo の部分は実際のアカウント名に変更してください)。
上記を追加したあと、Apacheを再ロード(または再起動)してください。Alias /pmind/unix/cgilibsample "/home/foo/pmind/cgilib/sample" <Directory /home/foo/pmind/cgilib/sample> AllowOverride FileInfo AuthConfig Limit Options +ExecCGI AddHandler cgi-script .cgi </Directory>
# service httpd reload次にブラウザを立ち上げ、URL欄に以下を打ち込みます。
(Webサーバソフトと同じマシン内でブラウザを開く場合)
http://localhost/pmind/unix/cgilibsample/helloweb.html
(クライアントPCでブラウザを開く場合)
http://HOST.AND.DOMAIN/pmind/unix/cgilibsample/helloweb.html
↑サーバとブラウザを開くクライアントが別マシンの場合はa上の HOST.AND.DOMAIN の部分を実ドメインに読み替えてください

cgilib¥sample¥ ディレクトリにあるサンプルCGI
サンプルCGIはすべて、cgilib¥sample¥index.htm からのリンクを貼ってあり、そのトップページからテストをおこなうことができます。
ブラウザに以下のURLを入れてトップページを開いてください。
注意:Webサーバ内でブラウザを開く場合は下記の HOST.AND.DOMAIN の部分は localhost としてください
(Windows環境) http://HOST.AND.DOMAIN/pmind/win/cgilibsample/index.html (Linux環境) http://HOST.AND.DOMAIN/pmind/unix/cgilibsample/index.html

■普通のhtmlドキュメント(helloweb.html)
トップからのリンク先の1つに静的HTMLも含めてみただけで、あまり意味はありません。
■CGIで出力するhtmlドキュメント(helloweb.cgi)
helloweb.src から作成したCGIでHTMLを出力します。同ソース内容は以下のような簡単なものです。
上記ソースにはHTTPヘッダ、HTMLヘッダ・フッタが書かれていませんが、これらはCGIライブラリが自動的に送出します(もちろん明に記述することは可能です)。メインとは 「Hello Web (by Mind CGI)」で htmlヘッダ出力し 「こんにちは」を 大きく表示し 「(これはCGIから出力したページです)」を 大きく表示する。
ちなみに「大きく表示」は、cgiライブラリ内で以下のようにMind定義された簡単なものです。このように、HTMLタグ出力に生のタグを書かずに済むような抽象化した処理単語が cgilib¥tag-outputs.src に多く定義されているので興味のある方は参照してください。
helloweb.cgi が呼び出されると以下の画面が表示されます。tag-outputs.src にこのような単語が多数定義されています H2終りとは (・ → ・) 「</H2>」を 表示すること。 〜略〜 大きく表示とは (文字列 → ・) 「<H2 align="center">」を 表示し 表示し H2終り。

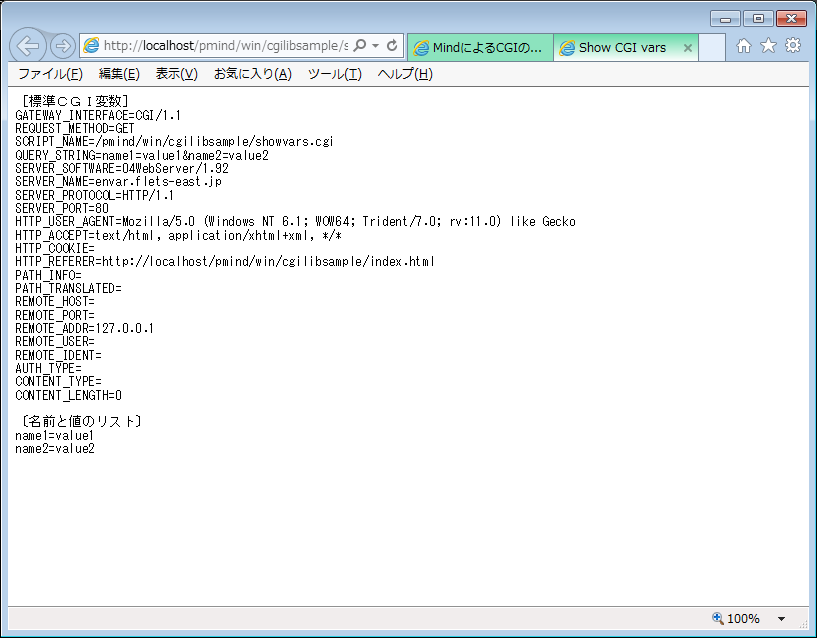
■標準CGI変数の確認(showvars.cgi)
CGIは、クライアントやWebサーバの情報の多くを環境変数経由で参照できますが、ここでは「標準CGI変数」と言うことにします。CGIの開発途中では有益な情報となりますが、これを見るだけのためサンプルとして用意しました。
ソースファイル(showvars.src)をご覧いただくと分かりますが、処理単語「標準CGI変数をモニタ」、および「名前と値をモニタ」を呼んでいるだけの簡単なものです。
なおこのサンプルCGIは、標準CGI変数を見るだけでなく、フォームなどで使われる名前と値のリストも確認できるようになっています。画面下段にある〔名前と値のリスト〕という部分がそれです。実はトップページから本CGIを呼ぶときにGETメソッドにより2つの値を渡しており、それも確認できます。

■フォームのテスト(test-form.cgi、test-form-submit.cgi)
フォームの送出とその受け取りを確認するサンプルです。2つのCGIをペアで使います。
test-form.cgi (ソース: test-form.src ) ←フォーム画面を出力するCGI test-form-submit.cgi (ソース: test-form-submit.src) ←フォームを受け取り結果を返すCGI

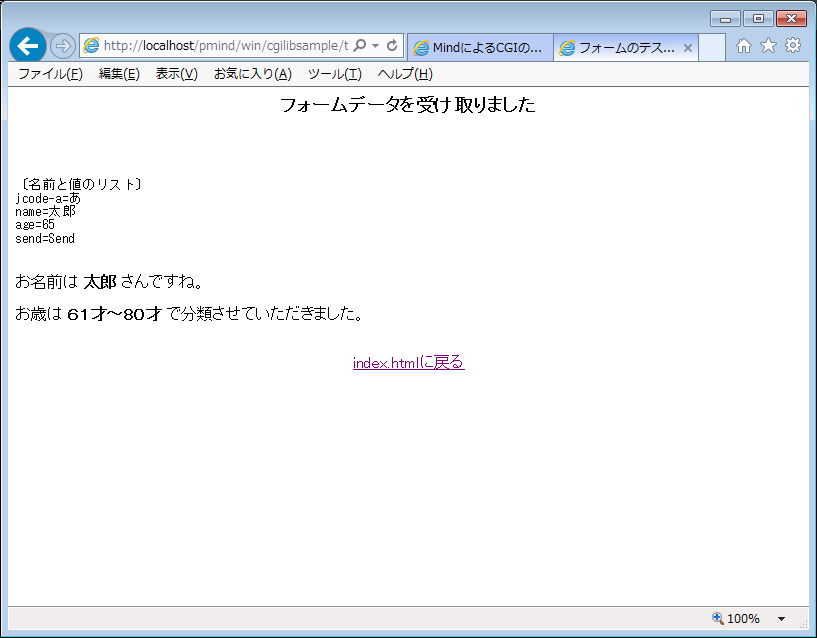
上記フォームに記入して「Send」ボタンを押すと test-form-submit.cgi が呼ばれ、下の画面を返します。

上記で〔名前と値のリスト〕という部分は処理単語「名前と値をモニタ」を呼んで表示しています。フォーム画面から渡されてきたデータを確認するのに使え、デバッグに便利です。
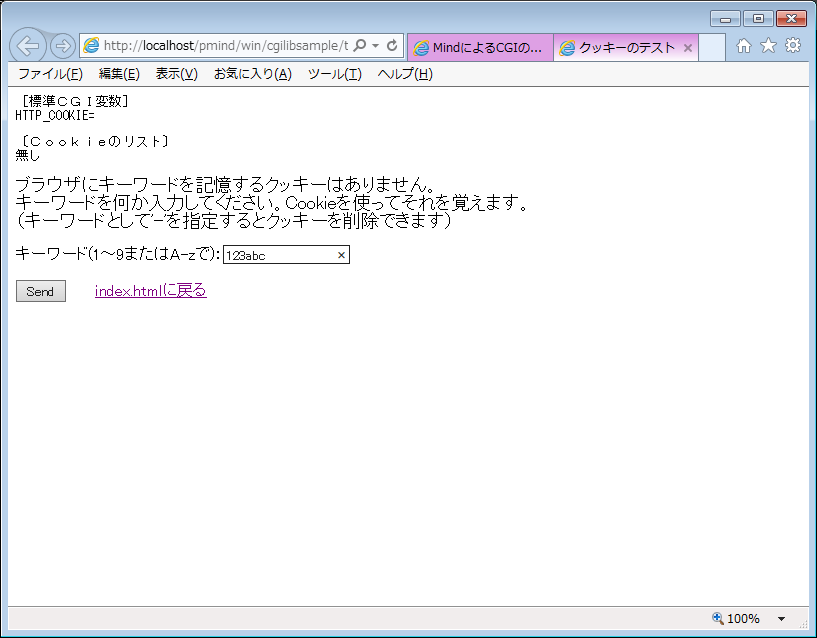
■クッキーのテスト(test-cookie.cgi、test-cookie-submit.cgi)
クッキーの埋め込みと、その受け取りを確認するサンプルです。2つのCGIをペアで使います。
ちなみに、〔Cookieのリスト〕という部分は、環境変数「HTTP_COOKIE」経由で渡されたクッキー値を分解して個々の値として記憶したものをモニタしたもので、処理単語「Cookie変数をモニタ」を呼ぶと表示されます。

初めてのクッキー利用では上の画面が表示されます。キーワードとして「123abc」を記入し、「Send」ボタンを押すと2番目のCGI(test-cookie-submit.cgi)が起動し、次の画面となります。

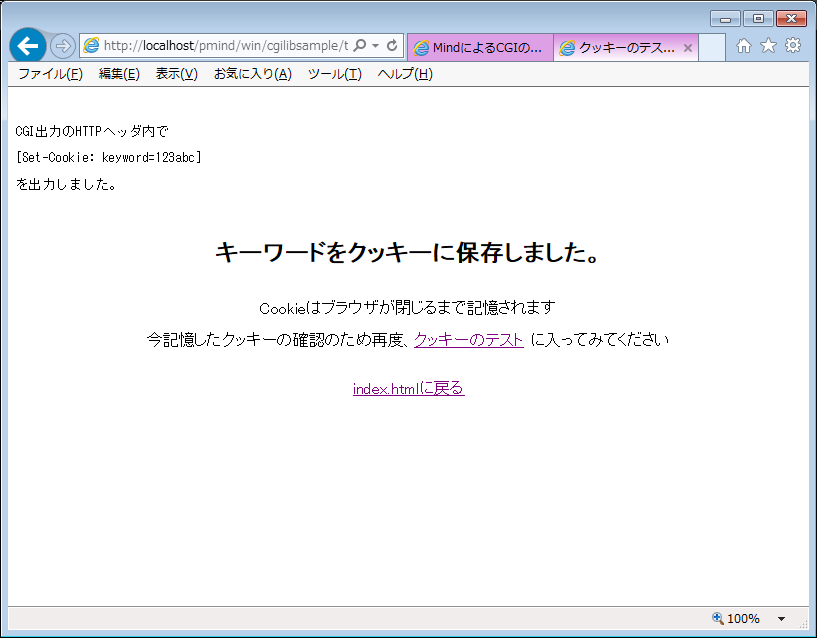
2番目のCGI(test-cookie-submit.cgi)は、前の画面で記入したキーワード「123abc」をブラウザに記憶させるためのHTTPヘッダをこの結果画面の冒頭に出力します。
このあと、再度CGIテストのトップ画面から入り直してみると、このキーワードがブラウザに記憶されているのが分かります。
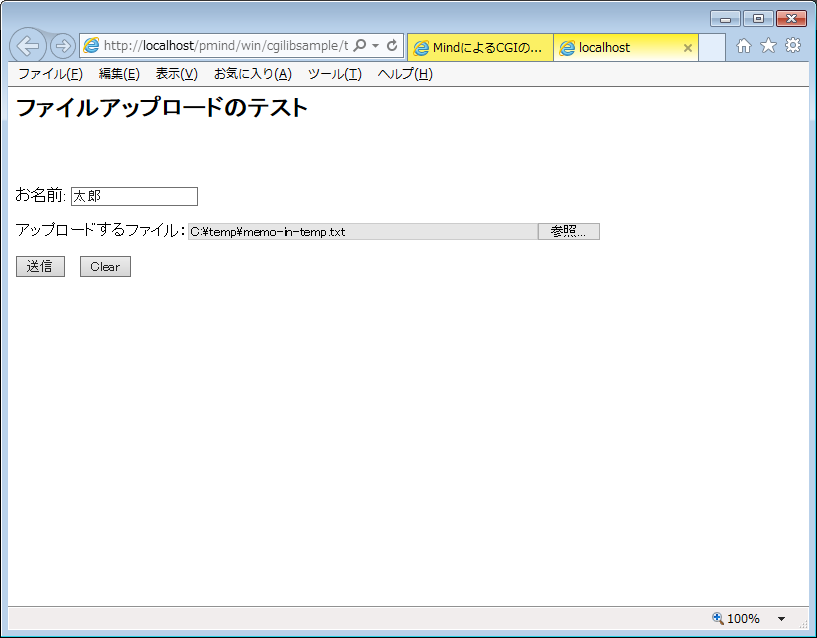
■ブラウザ側ファイルをサーバにアップロード(testupl.html、testupl.cgi)
ファイルのアップロードをおこなうサンプルプログラムです。
まず、次のような testupl.html の画面が表示されます(この画面自体は静的HTMLです)。注[Linux環境]
このサンプルCGIは pmind/cgilib/sample/uploaded/ 内にファイルの書き込みをおこないます。一方で、ApacheではデフォルトでCGIの実効オーナーが apache:apache となり、そのディレクトリへの書き込みができません。このサンプルを使って実際にファイルのアップロードを行うには、あらかじめ pmind/cgilib/sample/uploaded/ ディレクトリのパーミッションを 777 にしておいてください。
(それとは別に、.cgi および .mco ファイルにsuidビットを立てる方法もあります。詳しくはプログラミングマニュアルの上級編をお読みください)

上記のフォーム画面にて、名前を記入し、次いで「アップロードするファイル:」という箇所で「参照」ボタンを押し、クライアントPCの中から適当なファイルを選びます。上記例では "memo-in-temp.txt" というファイルを選択しました。
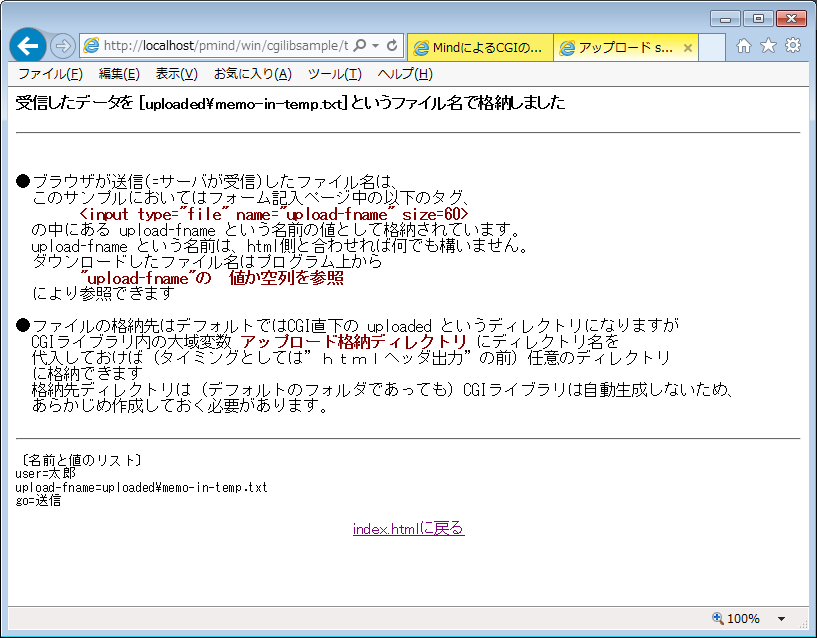
ここで「送信」ボタンを押すことで、testupl.cgi が起動し、ファイルのアップロードの受付処理をおこなった後に次の画面を表示します。

アップロードされたファイルはこのサンプルにおいては、
pmind¥cgilib¥sample¥uploaded¥
というディレクトリに格納されます。格納ディレクトリはプログラムで自由に指定できます。

