レイアウト
複数のビューを収容する ”容器としてのビュー” があり、これを「レイアウト」と呼びます。
リニアレイアウト
レイアウトには種類がありますが、そのうちの「リニアレイアウト」は、その内部に縦または横に複数のビューを並べる際の入れ物 として使われるものです。
あくまで「並べていく」というものなので、子となるビューの位置を絶対的に指定することはできませんが、その代わりどのような画面サイズであっても それなりに ビューを配置できる(=細かいことを考えなくて済む)のが特徴です。
レイアウトの中にレイアウトを収容 することもできます。
レイアウトは他にもありますが、本バージョンでは 「リニアレイアウト」 のみをサポートします
■レイアウトを生成
まず「リニアレイアウトを生成」を実行してIDを取得し、そのIDに対してビューを配置したり描画を指示したりします。
文法
リニアレイアウトを生成 → <ID> (IDは32bit整数)
記述例
レイアウト1は ID
リニアレイアウトを生成し レイアウト1に 入れ
上のソースでは、生成したレイアウトのIDを格納する変数宣言に「レイアウト1は ID」と書いています。
整数値の格納なので「レイアウト1は 変数」としてももちろん良いのですが、IDを格納する変数であることが分かるように「ID」という変数型を使っています。(「ID」は「変数」を等価定義したものに過ぎず、同じものです)
■子の追加方向を設定
レイアウトの中に含めるビュー(または下位レイアウト)の並べる方向を設定します。
本機能を実行しない場合のデフォルトは「水平」です。
文法
<方向を示す定数>を <レイアウトID>に 子の追加方向を設定 → ・
方向を示す定数として以下のシンボルが利用できます(整数値です)。
水平
垂直
■ビューを追加/レイアウトを追加
ビューやレイアウトを上位レイアウトに追加して見えるようにします。
文法
<ビューID>を <レイアウトID>に ビューを追加 → ・
<子レイアウト>を <親レイアウト>に レイアウトを追加 → ・
記:実際には両者は等価な単語です
■レイアウトをアクティビティに追加
最上位のレイアウトを表示するときはこの単語を使います。
文法
<レイアウトID>を レイアウトをアクティビティに追加 → ・
■プログラム例
以上の処理単語を全部使う、まとまったプログラムは以下のようになります。
記述例
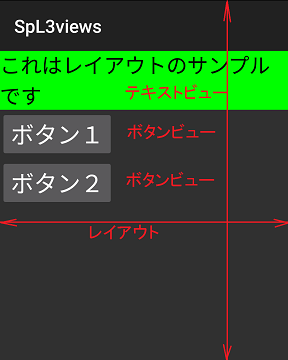
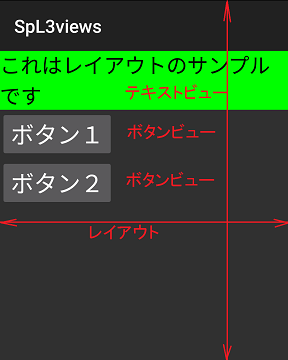
※ファイル名 Layout/SpL3views.src
メインとは (・ → ・)
_レイアウトは ID
_ガイドは ID
_ボタン1は ID
_ボタン2は ID
(レイアウト)
リニアレイアウトを生成し _レイアウトに 入れ
垂直を _レイアウトに 子の追加方向を設定し
_レイアウトを レイアウトをアクティビティに追加し
(ガイド)
テキストビューを生成し _ガイドに 入れ
18を _ガイドに 文字のサイズを設定し
黒色を _ガイドに 文字の色を設定し
緑色を _ガイドに 背景色を設定し
「これはレイアウトのサンプルです」を
_ガイドに 文字を設定し
_ガイドを _レイアウトに ビューを追加し
(ボタン1)
ボタンビューを生成し _ボタン1に 入れ
20を _ボタン1に 文字のサイズを設定し
「ボタン1」を _ボタン1に 文字を設定し
_ボタン1を _レイアウトに ビューを追加し
(ボタン2)
ボタンビューを生成し _ボタン2に 入れ
20を _ボタン2に 文字のサイズを設定し
「ボタン2」を _ボタン2に 文字を設定し
_ボタン2を _レイアウトに ビューを追加し。

■レイアウトの背景色
レイアウトには背景色を設定できます。
文法
<色コード>を <レイアウトID>に 背景色設定 → ・
<色コード>を指定する場合は以下のように16進数で記述すると分かりやすいです。
0xRRGGBB (例: 0xaaeecc) RGBを2桁ずつ指定
0xAARRGGBB (例: 0xffaaeecc) 透明度+RGBを指定
あるいは以下のシンボルも使えます。
黒色 (ブラックも等価)
青色 (ブルーも等価)
水色 (シアンも等価)
濃い灰色 (ダークグレーも等価)
灰色 (グレーも等価)
緑色 (グリーンも等価)
薄い灰色 (ライトグレーも等価)
赤紫色 (マゼンタも等価)
赤色 (レッドも等価)
透明色 (トランスペアレントも等価)
白色 (ホワイトも等価)
黄色 (イエローも等価)
レイアウトの背景は黒色がデフォルトになっています。その色で良いのなら
特に指定する必要はありません。
記述例
メインとは (・ → ・)
〜略〜
(レイアウト)
リニアレイアウトを生成し _レイアウトに 入れ
垂直を _レイアウトに 子の追加方向を設定し
0xffee7788を _レイアウトに 背景色設定し
_レイアウトを レイアウトをアクティビティに追加し
(ガイド)
〜略〜
(ボタン1)
〜略〜
(ボタン2)
〜略〜
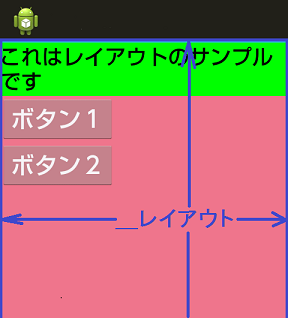
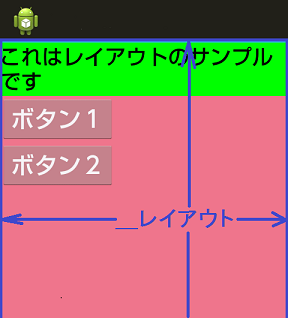
レイアウトの背景色はデフォルトで黒であるため、レイアウトがどこにあるか分かりにくいのですが、開発時はわざとレイアウトに背景色を付けてみると理解の助けになります。以下がその例です。

上を見れば、画面全域に「 _レイアウト 」が広がっていることが分かります。
ちなみにMindでのレイアウトのサイズのデフォルトは 横=「拡張」、高さ=「拡張」ですが、これはAndroid OSのデフォルトと異なります。
■レイアウトの配置
レイアウト中に収容するビュー(または下位レイアウト)の位置を指定するものです。
文法
<位置情報>を <レイアウトID>に 中身の配置を設定 → ・
<位置情報>として以下のシンボル(実際には配列要素)を利用してください。
無配置
左側
右側
上辺
下辺
中央
水平中央
垂直中央
(「水平中央と 垂直中央を ORし ‥に 中身の配置を設定」 という記述も可)
■レイアウトのサイズ
文法
<幅>と <高さ>を <ID>に レイアウトのサイズを設定 → ・
○幅と高さの単位はピクセルです。
○数値でなく、シンボル「拡張」「非拡張」という特殊な値も指定できます。
幅に「拡張」を指定すると、幅一杯に引き伸ばした大きさになります。
高さに「拡張」を指定すると、高さ一杯に引き伸ばした大きさになります。
○本機能による指定が無い場合、
拡張と 拡張を <ID>に レイアウトのサイズを設定 → ・
が指定されているのと同じです。(ビューのサイズのデフォルトとは違います)
記述例
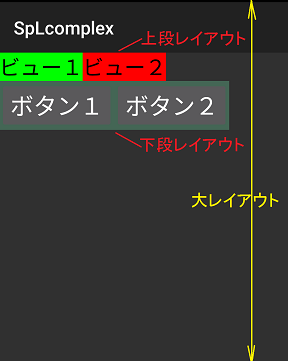
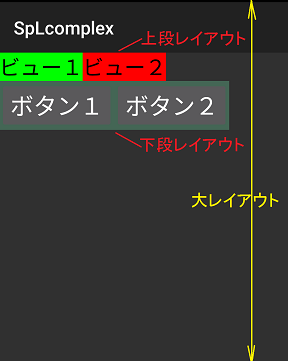
※ファイル名 Layout/SpLcomplex.src
メインとは (・ → ・)
_大レイアウトは ID
_上段レイアウトは ID
_下段レイアウトは ID
_挨拶文は ID
_第二文は ID
_ボタン1は ID
_ボタン2は ID
(−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−)
(大レイアウト)
リニアレイアウトを生成し _大レイアウトに 入れ
垂直を _大レイアウトに 子の追加方向を設定し
_大レイアウトを レイアウトをアクティビティに追加し
(−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−)
(上段レイアウト)
リニアレイアウトを生成し _上段レイアウトに 入れ
水平を _上段レイアウトに 子の追加方向を設定し
右側を _上段レイアウトに 中身の配置を設定し
非拡張と 非拡張を _上段レイアウトに レイアウトのサイズを設定し
0xff445566を _上段レイアウトに 背景色設定し
_上段レイアウトを _大レイアウトに レイアウトを追加し
(挨拶文)
テキストビューを生成し _挨拶文に 入れ
18を _挨拶文に 文字のサイズを設定し
黒色を _挨拶文に 文字の色を設定し
緑色を _挨拶文に 背景色を設定し
水平中央と 下辺を ORし
_挨拶文に 中身の配置を設定し
「こんにちは1」を _挨拶文に 文字を設定し
160と 80を _挨拶文に ビューのサイズを設定し
_挨拶文を _上段レイアウトに ビューを追加し
(第二文)
テキストビューを生成し _第二文に 入れ
18を _第二文に 文字のサイズを設定し
黒色を _第二文に 文字の色を設定し
赤色を _第二文に 背景色を設定し
水平中央を _第二文に 中身の配置を設定し
「こんにちは2」を _第二文に 文字を設定し
非拡張と 非拡張を _第二文に ビューのサイズを設定し
_第二文を _上段レイアウトに ビューを追加し
(−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−)
(下段レイアウト)
リニアレイアウトを生成し _下段レイアウトに 入れ
水平を _下段レイアウトに 子の追加方向を設定し
左側を _下段レイアウトに 中身の配置を設定し
240と 120を _下段レイアウトに レイアウトのサイズを設定し
0xff446655を _下段レイアウトに 背景色設定し
_下段レイアウトを _大レイアウトに レイアウトを追加し
(ボタン1)
ボタンビューを生成し _ボタン1に 入れ
20を _ボタン1に 文字のサイズを設定し
水平中央を _ボタン1に 中身の配置を設定し
「ボタン1」を _ボタン1に 文字を設定し
非拡張と 非拡張を _ボタン1に ビューのサイズを設定し
_ボタン1を _下段レイアウトに ビューを追加し
(ボタン2)
ボタンビューを生成し _ボタン2に 入れ
20を _ボタン2に 文字のサイズを設定し
水平中央を _ボタン2に 中身の配置を設定し
「ボタン2」を _ボタン2に 文字を設定し
非拡張と 非拡張を _ボタン2に ビューのサイズを設定し
_ボタン2を _下段レイアウトに ビューを追加し
(−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−)
。

上では、「大レイアウト」という全体のレイアウトの下位として「上段レイアウト」「下段レイアウト」の二つを定義しています。
上段と下段レイアウトは背景色をつけているのでその領域が分かります。
上段レイアウトは幅・高さ共に「非拡張」をそのサイズとして指定しているので、中に収容するビューの合計がそのままレイアウトサイズになっいます(幅・高さ共に余りがありません)
下段レイアウトについては幅と高さのサイズを明示していますが、ボタン2つを収容するのに幅が足りなくなり、「ボタン2」の文字が折りたたまれているのが分かります。(これはわざとです)
■レイアウトのパディング
レイアウトの内部に余裕を作ります。
文法
<左>、<上>、<右>、<下>を <ID>に レイアウトのパディングを設定 → ・
<左>、<上>、<右>、<下>の単位はピクセルです。
記述例
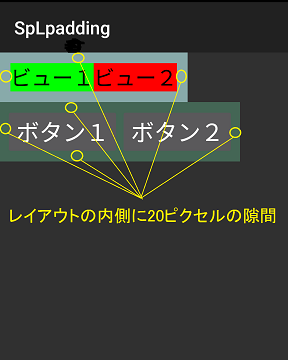
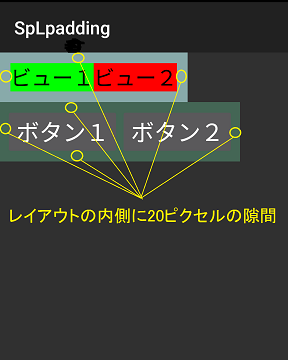
※ファイル名 Layout/SpLpadding.src
メインとは (・ → ・)
_大レイアウトは ID
_上段レイアウトは ID
_下段レイアウトは ID
_挨拶文は ID
_第二文は ID
_ボタン1は ID
_ボタン2は ID
(−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−)
(大レイアウト)
リニアレイアウトを生成し _大レイアウトに 入れ
垂直を _大レイアウトに 子の追加方向を設定し
_大レイアウトを レイアウトをアクティビティに追加し
(−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−)
(上段レイアウト)
リニアレイアウトを生成し _上段レイアウトに 入れ
水平を _上段レイアウトに 子の追加方向を設定し
右側を _上段レイアウトに 中身の配置を設定し
非拡張と 非拡張を _上段レイアウトに レイアウトのサイズを設定し
0xff445566を _上段レイアウトに 背景色設定し
20、20、20、20を _上段レイアウトに レイアウトのパディングを設定し
_上段レイアウトを _大レイアウトに レイアウトを追加し
(挨拶文)
テキストビューを生成し _挨拶文に 入れ
18を _挨拶文に 文字のサイズを設定し
黒色を _挨拶文に 文字の色を設定し
緑色を _挨拶文に 背景色を設定し
水平中央と 下辺を ORし
_挨拶文に 中身の配置を設定し
「こんにちは1」を _挨拶文に 文字を設定し
160と 80を _挨拶文に ビューのサイズを設定し
_挨拶文を _上段レイアウトに ビューを追加し
(第二文)
テキストビューを生成し _第二文に 入れ
18を _第二文に 文字のサイズを設定し
黒色を _第二文に 文字の色を設定し
赤色を _第二文に 背景色を設定し
水平中央を _第二文に 中身の配置を設定し
「こんにちは2」を _第二文に 文字を設定し
非拡張と 非拡張を _第二文に ビューのサイズを設定し
_第二文を _上段レイアウトに ビューを追加し
(−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−)
(下段レイアウト)
リニアレイアウトを生成し _下段レイアウトに 入れ
水平を _下段レイアウトに 子の追加方向を設定し
左側を _下段レイアウトに 中身の配置を設定し
240と 120を _下段レイアウトに レイアウトのサイズを設定し
0xff446655を _下段レイアウトに 背景色設定し
20、20、20、20を _下段レイアウトに レイアウトのパディングを設定し
_下段レイアウトを _大レイアウトに レイアウトを追加し
(ボタン1)
ボタンビューを生成し _ボタン1に 入れ
20を _ボタン1に 文字のサイズを設定し
水平中央を _ボタン1に 中身の配置を設定し
「ボタン1」を _ボタン1に 文字を設定し
非拡張と 非拡張を _ボタン1に ビューのサイズを設定し
_ボタン1を _下段レイアウトに ビューを追加し
(ボタン2)
ボタンビューを生成し _ボタン2に 入れ
20を _ボタン2に 文字のサイズを設定し
水平中央を _ボタン2に 中身の配置を設定し
「ボタン2」を _ボタン2に 文字を設定し
非拡張と 非拡張を _ボタン2に ビューのサイズを設定し
_ボタン2を _下段レイアウトに ビューを追加し
(−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−)
。

上のように、上段レイアウト、下段レイアウト共に、すぐ内側に20ピクセルの余裕が作られています。
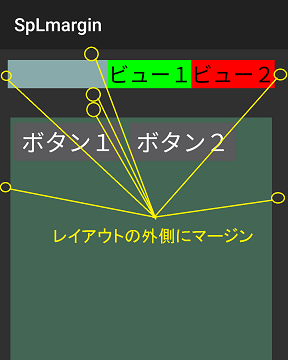
■レイアウトのマージン
レイアウトの外部に余裕を作ります。
文法
<左>、<上>、<右>、<下>を <ID>に レイアウトのマージンを設定 → ・
<左>、<上>、<右>、<下>の単位はピクセルです。
記述例
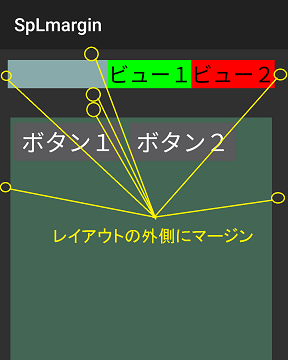
※ファイル名 Layout/SpLmargin.src
メインとは (・ → ・)
_大レイアウトは ID
_上段レイアウトは ID
_下段レイアウトは ID
_挨拶文は ID
_第二文は ID
_ボタン1は ID
_ボタン2は ID
(−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−)
(大レイアウト)
リニアレイアウトを生成し _大レイアウトに 入れ
垂直を _大レイアウトに 子の追加方向を設定し
_大レイアウトを レイアウトをアクティビティに追加し
(−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−)
(上段レイアウト)
リニアレイアウトを生成し _上段レイアウトに 入れ
水平を _上段レイアウトに 子の追加方向を設定し
右側を _上段レイアウトに 中身の配置を設定し
非拡張と 非拡張を _上段レイアウトに レイアウトのサイズを設定し
0xff445566を _上段レイアウトに 背景色設定し
20、20、20、20を _上段レイアウトに レイアウトのマージンを設定し
_上段レイアウトを _大レイアウトに レイアウトを追加し
(挨拶文)
テキストビューを生成し _挨拶文に 入れ
18を _挨拶文に 文字のサイズを設定し
黒色を _挨拶文に 文字の色を設定し
緑色を _挨拶文に 背景色を設定し
水平中央と 下辺を ORし
_挨拶文に 中身の配置を設定し
「こんにちは1」を _挨拶文に 文字を設定し
160と 80を _挨拶文に ビューのサイズを設定し
_挨拶文を _上段レイアウトに ビューを追加し
(第二文)
テキストビューを生成し _第二文に 入れ
18を _第二文に 文字のサイズを設定し
黒色を _第二文に 文字の色を設定し
赤色を _第二文に 背景色を設定し
水平中央を _第二文に 中身の配置を設定し
「こんにちは2」を _第二文に 文字を設定し
非拡張と 非拡張を _第二文に ビューのサイズを設定し
_第二文を _上段レイアウトに ビューを追加し
(−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−)
(下段レイアウト)
リニアレイアウトを生成し _下段レイアウトに 入れ
水平を _下段レイアウトに 子の追加方向を設定し
左側を _下段レイアウトに 中身の配置を設定し
240と 120を _下段レイアウトに レイアウトのサイズを設定し
0xff446655を _下段レイアウトに 背景色設定し
20、20、20、20を _下段レイアウトに レイアウトのマージンを設定し
_下段レイアウトを _大レイアウトに レイアウトを追加し
(ボタン1)
ボタンビューを生成し _ボタン1に 入れ
20を _ボタン1に 文字のサイズを設定し
水平中央を _ボタン1に 中身の配置を設定し
「ボタン1」を _ボタン1に 文字を設定し
非拡張と 非拡張を _ボタン1に ビューのサイズを設定し
_ボタン1を _下段レイアウトに ビューを追加し
(ボタン2)
ボタンビューを生成し _ボタン2に 入れ
20を _ボタン2に 文字のサイズを設定し
水平中央を _ボタン2に 中身の配置を設定し
「ボタン2」を _ボタン2に 文字を設定し
非拡張と 非拡張を _ボタン2に ビューのサイズを設定し
_ボタン2を _下段レイアウトに ビューを追加し
(−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−)
。

■レイアウトのウェイト
複数のレイアウトを並べる際、指定した比率の大きさで、かつ、親サイズ一杯に配置します。
幅や高さ全体を二等分・三等分したレイアウトを配置するのに使います。
合計した幅または高さはいっぱいになるため、パラメータ「拡張」を使ってレイアウトサイズを指定する必要はありません。
文法
<比率>を <ID>に レイアウトのウェイトを設定 → ・
概念は「ビューのウェイトを設定」と同じであるため、記述例と画面サンプルについてはそちらを参照してください。
■一つのレイアウトの削除
レイアウトの削除には生成時のIDを指定します。
見え方としては「削除して詰め」になります。
文法
<子ID>を <親ID>から レイアウトを削除 → ・
記述例
_下段レイアウトを _大レイアウトから レイアウトを削除し
■すべてのレイアウトの削除
指定した親レイアウトに所属するすべてのレイアウトを削除します。
見え方としては「削除して詰め」になります。
文法
<親ID>から すべてのレイアウトを削除 → ・
記述例
_大レイアウトから すべてのレイアウトを削除し
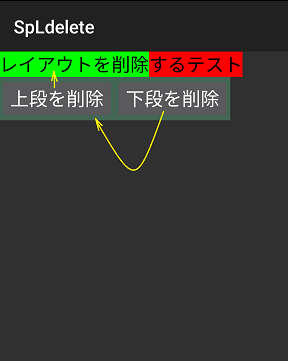
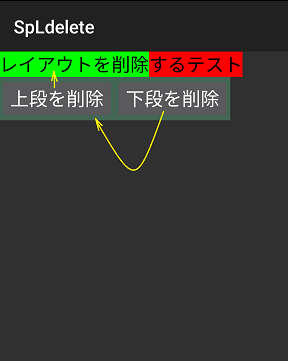
■レイアウトを削除するプログラム例
記述例
※ファイル名 Layout/SpLdelete.src
〜略〜
(ソースファイルを直接ご参照ください)
〜略〜

章タイトルは「ボタン」と言っていますが、ボタンビューを例にとっているだけであり、他のビューすべてに適用できます
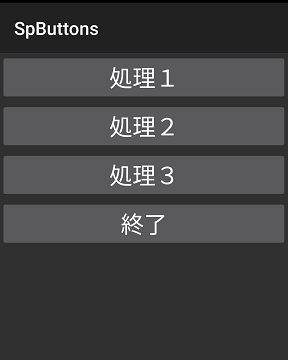
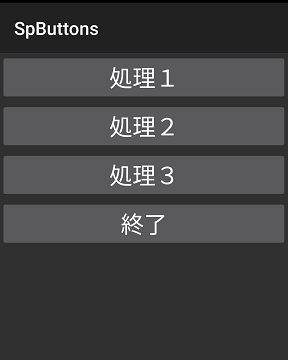
■一次元の多数のボタン

上記のようなボタン配置はよく使われるものです。これを実現するために、一つ一つのボタンの生成や配置をそれぞれにコード記述するのは能率がよくありません。このようなボタン群は繰り返し処理で記述することを勧めます。そうすれば後からボタンが増えたような場合でも修正は最小限で済みます。
上の図のソースコードは以下のようなものです。
記述例
※ファイル名 Layout/SpButtons.src
メインとは
_ボタン名は 文字列定数配列 ←この要素を増やすだけでボタンを増やせる
「処理1」
「処理2」
「処理3」
「終了」
_ボタン数は 数値 _ボタン名の 要素数
_レイアウトは ID
_ボタンIDは _ボタン数の ID
本体とは
(レイアウト)
リニアレイアウトを生成し _レイアウトに 入れ
垂直を _レイアウトに 子の追加方向を設定し
_レイアウトを レイアウトをアクティビティに追加し
(ボタン群)
_ボタン数を
回数指定し
ボタンビューを生成し _ボタンID(回数)に 入れ
20を _ボタンID(回数)に 文字のサイズを設定し
拡張と 非拡張を _ボタンID(回数)に ビューのサイズを設定し
_ボタン名(回数)を _ボタンID(回数)に 文字を設定し
_ボタンID(回数)を _レイアウトに ビューを追加し
_ボタンID(回数)を クリックリスナーを登録し
繰り返し。
上記のような記述にしておけば、たとえば後になって「処理4」というボタンが増えた時でも、 「_ボタン名は 文字列定数配列」 の配列要素を一つ増やすだけで済みます。(初期描画については‥ですが)
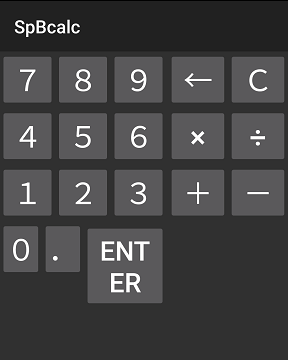
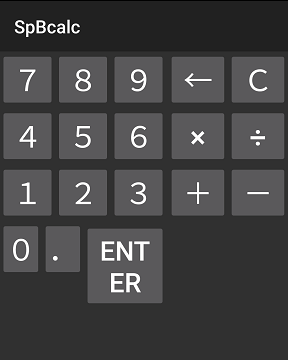
■二次元の多数のボタン

上記のように二次元状に配置されたボタンを描画する例です。
これは 「大きなサンプルアプリ − 逆ポーランド電卓」 というサンプルのソースコードから、ボタン描画部分だけを抜粋したものです。
ソースコードのサイズが大きいので本マニュアルには掲載しません。ソースファイル( Layout/SpBcalc.src )を直接参照してください。
記述例
※ファイル名 Layout/SpBcalc.src
〜略〜
(ソースファイルを直接ご参照ください)
〜略〜
ソースコードが少し複雑になっていますが、ポイントは以下の通りです。
スクリーンショットを見ると分かりますが、左側のボタングループと右側のグループに分け、それぞれをレイアウトにしています。
たとえば左側のボタングループ内では、1行に3個のボタンを1つの小レイアウトに収容し、そのレイアウトを縦に4行分収容しています。

Copyright(C) 2000 Scripts Lab. Inc.